Josh Rochefort is a designer with 10 years of experience working in the digital product space. He specializes in user research and information architecture. Today, he shares his thoughts on information architecture.
When Louis Rosenfeld wrote the definitive work on information architecture in 1998 (‘‘Information Architecture for the World Wide Web’’), he included a whole chapter on building a sitemap. He frames it as a key document in the design process. For those unfamiliar with the term, a sitemap is a diagram that captures where content will be found within a website. It is a tool to define taxonomy, navigational structure, and allowing for better visibility and planning.

A lot has changed in the design field since 1998, but fundamentally, the sitemap has remained unchanged. Rosenfeld laid out a method that can still be followed to the letter today. Despite this, it appears to have largely fallen out of fashion. One can only speculate on why this is, but likely it has to do with the maturation of digital products. Designers are likely to patch new solutions onto an existing information architecture rather than reimagining it from the ground up. This is unfortunate, because new tools and ways of working have only made the sitemap more relevant in today’s working context. Here is a look at how we are thinking about sitemaps here at nventive.
Sitemap = Product Map?

To start, it is clear that in 2022, the term sitemap is a misnomer. Sure, we still work on websites, but we are just as likely to be designing mobile apps, web apps, or desktop software. Is a sitemap still useful for all these products? Definitely. In fact, as native apps move further away from the traditional tree shaped navigation structure, it is increasingly important to visually account for how pages and content relate to one another. At this early stage, we can prevent siloing and navigational awkwardness.
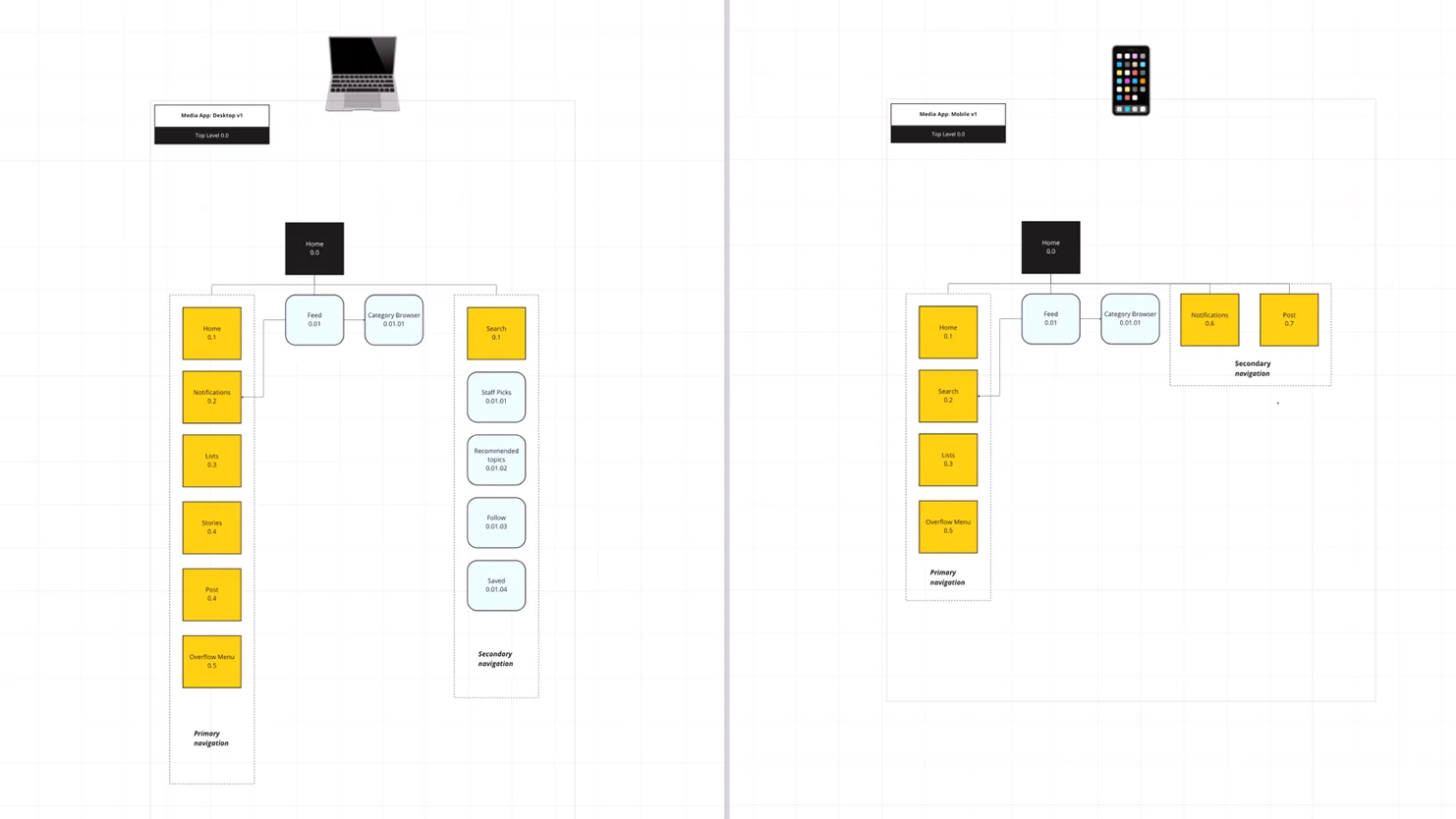
Recently, we worked with a client to design both a web app and a native mobile app for the same product. During our research, it was established that the context of use, and therefore the features required, would be different between the two platforms. Designing two separate sitemaps allowed us to better understand how the product could maintain a sense of predictability and navigational consistency between the two platforms, while maintaining functional differences.
Static versus Dynamic

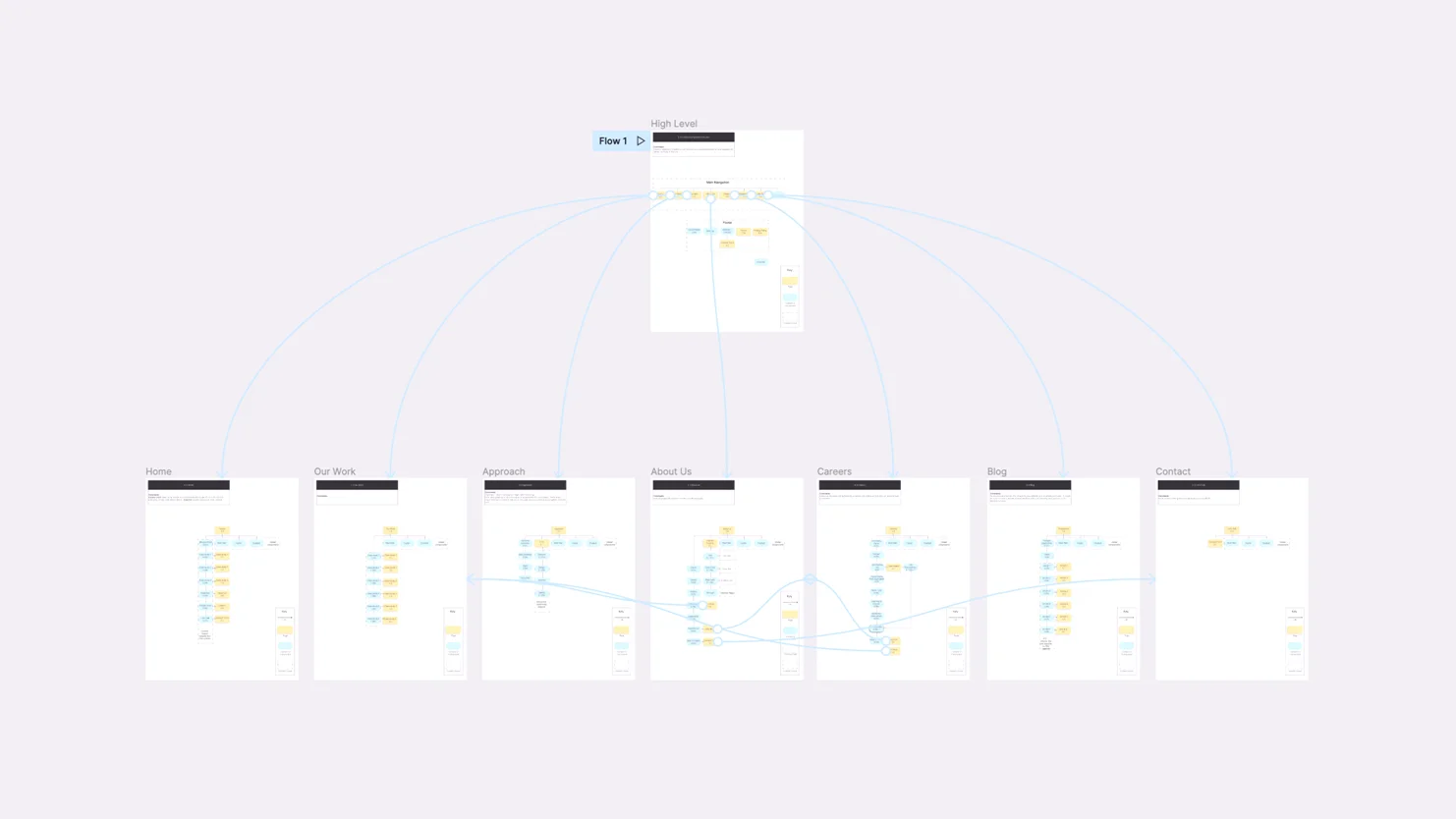
Before dealing with a more complete prototype, navigational awkwardness can be difficult to predict. Historically, sitemaps were static diagrams. They provided confidence in how one would get around a product, but they were not bulletproof. Today’s tools like Miro and Figma allow us to link cards representing screens and content together in a dynamic fashion. Using clickable links to illustrate these connections gives a better approximation of the final navigation experience.
At nventive, recent sitemaps have taken advantage of dynamic linking to map out products at a level of navigational depth that would have been too overwhelming to follow in a static diagram. Each level of depth can be viewed as its own diagram, navigable via links, so one can easily drill down or pull back up to a higher-level view, much like within a real product.
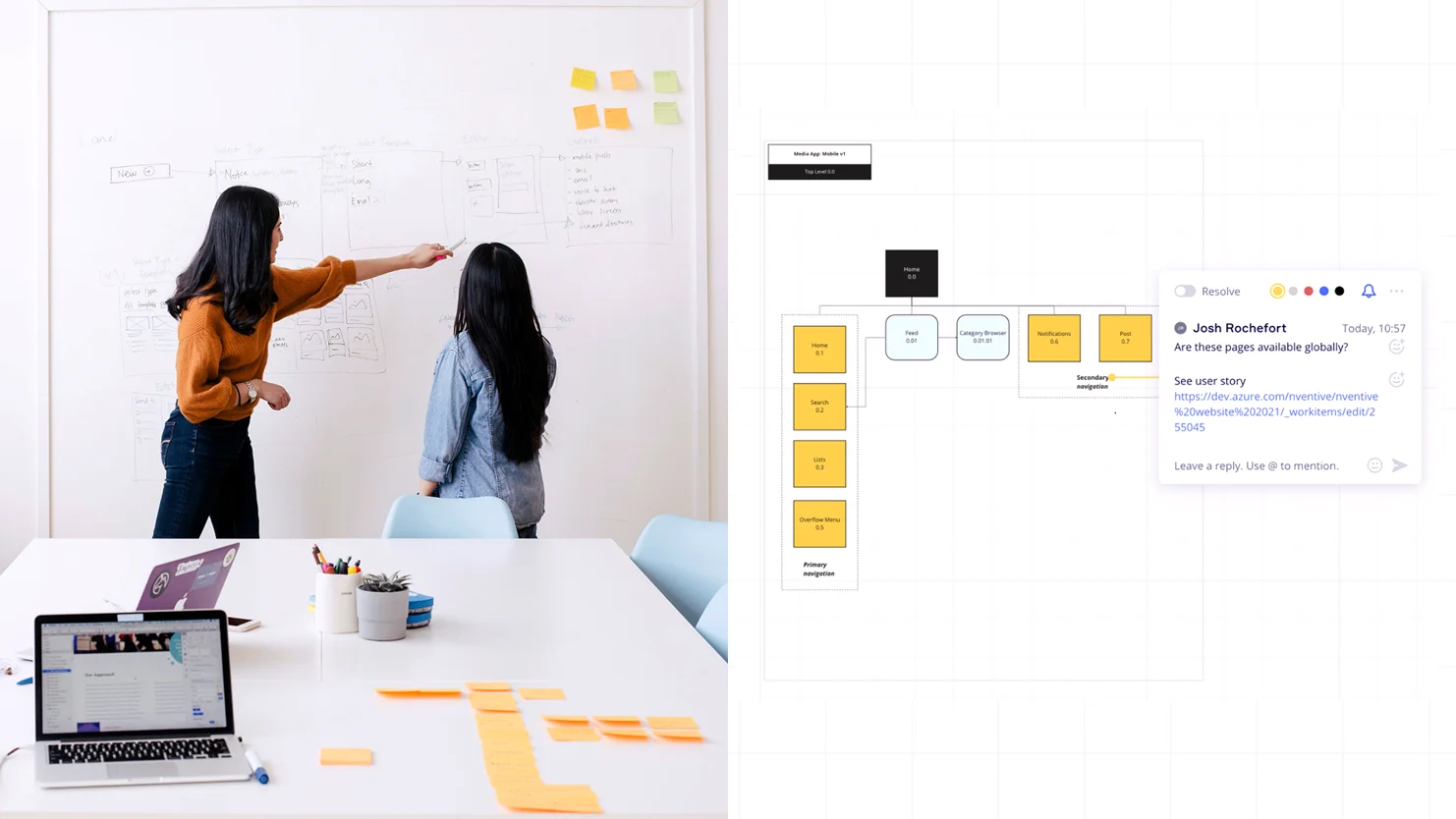
Collaboration and Visibility
Our projects at nventive can have many stakeholders, both internally and within our partner companies. Creating a dynamic sitemap in Miro has proven to be an invaluable collaboration tool in our work context. Some benefits include:
- Aiding in identifying gaps in the product backlog
- Visualizing a product’s content and features (and their status)
- Allowing for collaboration in labelling and taxonomy
- Facilitating commenting and sharing
- Highlighting potential problem areas
- Easing the linking to adjacent documents (wireframes, user stories, web pages)
The sitemap effectively creates a highly scannable, design-driven complement to the product backlog. It contributes to the product roadmap and helps to understand it. We like to think of it as a dynamic blueprint for the product.

The sitemap has always been a solid approach to planning and aligning stakeholders on information architecture. In a contemporary context, we can use it to tackle more complex product structures and take advantage of new tools to better support navigation design. More importantly, new tools and ways of working have allowed the sitemap to extend beyond taxonomy and navigation design and serve as a project management tool. By providing a flexible visual compliment to the product backlog, we can collaborate and align more effectively than ever.