To develop a sustainable application, it is necessary to anticipate that the needs of users and clients evolve over time. The continuous improvement of the user experience (UX) and user interface (UI) then becomes essential to ensure the relevance and effectiveness of digital experiences. This approach was clearly highlighted during the development of the Project Center Next platform for our long-time client Hadrian.
The evolution of design in the development of digital experiences is beneficial in many ways. It allows us to stay up to date with best practices and to align with current trends, while respecting web accessibility standards. In the case of Hadrian, after four years of development, the platform has undergone numerous optimizations to evolve into a version containing all the necessary components, thus facilitating the understanding and use of the functionalities by users.
How to define the priorities of evolution
Optimization can come from the suggestions of our internal experts in development, design, or quality assurance, from client feedback, and from feedback collected from users during usability testing sessions.
Client feedback can take various forms, drawn from their experience with the product and interactions with their users. It could be a perception of a delay to accomplish a specific task, or a change in the client’s needs. These returns are essential to question existing requirements and propose solutions that better meet the real needs of users.

At the same time, designers, through the development of new features or bug fixing, propose improvements based on their deep understanding of the product and what they have observed during usability testing sessions. Before starting the design of the interface (UI), it is first necessary to carry out a UX analysis in order to have an overall vision of the concrete needs to be addressed. Tools like wireframes or customer journey mapping are used to develop relevant solutions that will then be dressed by the UI design, respecting the aesthetics and existing branding.
Our work on Hadrian
On the Hadrian project, the involvement of a single designer specialized in UX and UI allowed an extremely smooth transition between these two disciplines, thus ensuring harmonious and natural consistency in the overall design. The project went through four years of gradual improvements, highlighting that the time required for optimizations largely depends on the type of project and its stage of development.
In its first version, the Project Center Next platform already contained a considerable set of basic functionalities. Over time, the emphasis shifted towards adding new, more specific features and fixing bugs, thus marking the beginning of an era of optimization and innovation. This evolution has not only had an impact on the user experience but also on the brand image of the application, reinforcing user trust and improving the company’s perception in a competitive market.
Among the first significant improvements, the revitalization of the UI stands out. The interface, initially simple and with little contrast, was enhanced with an enriched color palette, making navigation more pleasant and intuitive. The information architecture was also rethought. “It was essential to adjust several sections of the application to improve the user’s navigation experience. For example, we optimized navigation to reduce cognitive load by presenting step-by-step processes, which drastically reduced vertical scrolling,” explains Patrice Patenaude, UX/UI Designer on the Hadrian project.

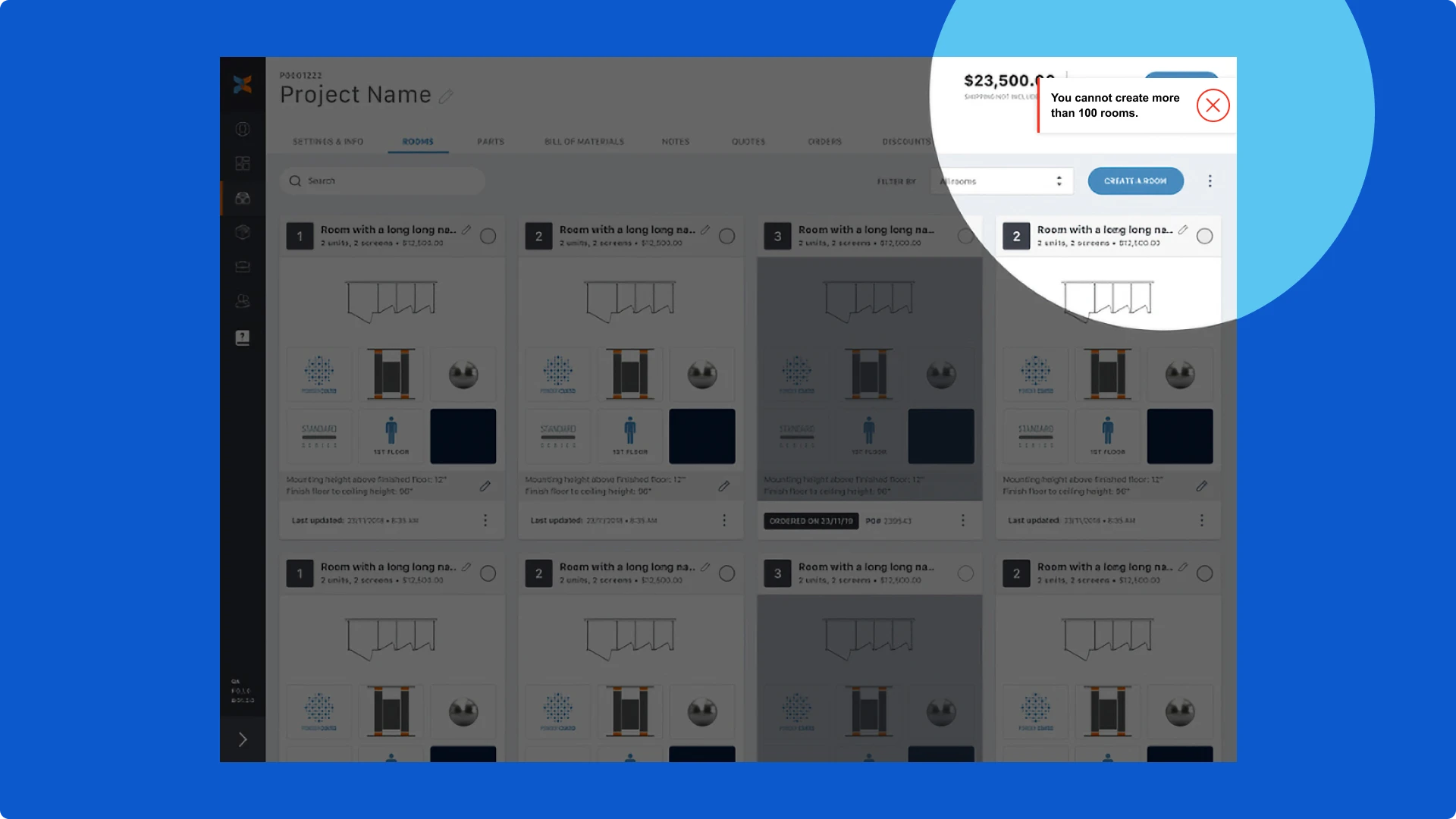
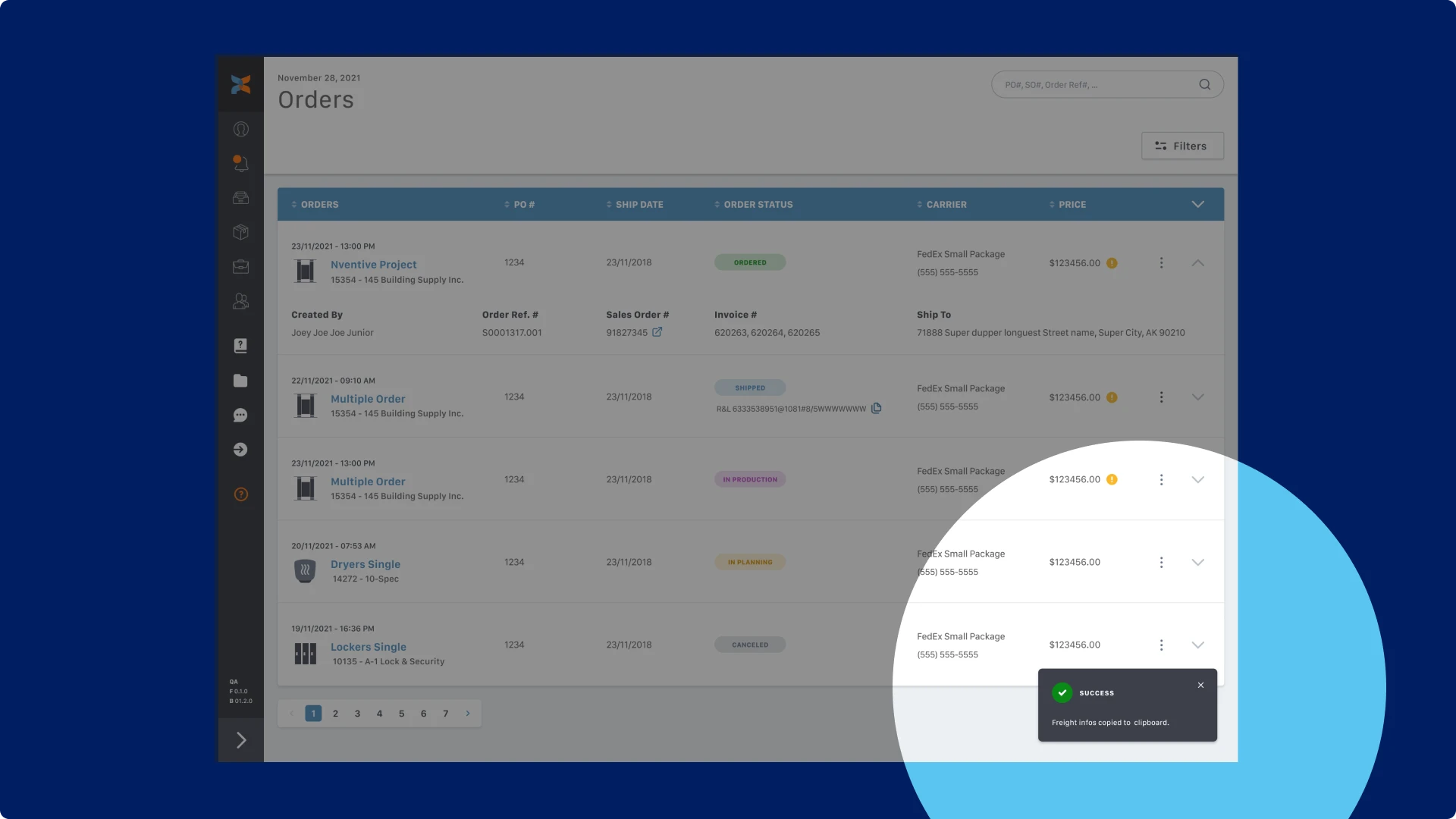
The notification system has also been significantly improved with the integration of contextual messages, clarifying communication, and increasing the efficiency of action feedback. These optimizations were very positively received by the client, which reinforced their trust and collaboration with their partners on their side.

Onwards toward continuous evolution
With improvement tickets still active in Hadrian’s product backlog and a client open to continuous improvement, the desire for optimization is clear, and the work continues. For example, faced with the growing demand from Hadrian’s clients for a tablet version of the application, a new optimization phase is being planned to adapt the navigation experience to this specific format.
This dynamic approach, responsive to feedback and proactive in implementing solutions, is essential to offer an experience that will remain relevant and competitive in today’s digital market. UX/UI design is not a static process: our experts remain on the lookout for its constant evolution and the best optimization opportunities for your application.
Did you know: Agility in UX/UI design
In a UX/UI design context, the waterfall method is sometimes necessary, even in an agile environment. This linear approach is useful when requirements are well defined from the start. This is what allows us to continually reassure the client and clarify certain aspects before development.
However, it is possible to switch to an agile approach if needed, especially to adapt to last-minute changes. “This method has meant that concepts and user stories could be validated one to two sprints in advance, ready to be refined with the production team. In case of last-minute changes or adjustments to requirements, for example, it is always possible to go back to the drawing board to make modifications,” specifies Patrice Patenaude, UX/UI Designer.