Pour développer une application durable, il faut anticiper que les besoins des utilisateurs et des clients évoluent avec le temps. L’amélioration continue de l’expérience utilisateur (UX) et de l’interface utilisateur (UI) devient alors essentielle pour assurer la pertinence et l’efficacité des expériences numériques. Cette approche a été clairement mise en évidence lors du développement de la plateforme Project Center Next pour notre client de longue date Hadrian.
L’évolution du design dans le développement d’expériences numériques est bénéfique à de nombreux égards. Elle permet notamment de rester à jour avec les meilleures pratiques et de s’aligner sur les tendances actuelles, tout en respectant les standards d’accessibilité web. Dans le cas d’Hadrian, après quatre ans de développement, la plateforme a connu de nombreuses optimisations pour lui permettre d’évoluer vers une version comprenant toutes les composantes nécessaires, facilitant ainsi la compréhension et l’utilisation des fonctionnalités par les utilisateurs.
Comment définir les priorités d’évolution
Les besoins d’optimisation proviennent à la fois des suggestions de nos experts internes du développement, du design ou de l’assurance qualité, des commentaires du client et de la rétroaction recueillies auprès d’utilisateurs lors de sessions de tests d’utilisabilité.
Les retours client peuvent prendre diverses formes, tirés d’observation de leur expérience avec le produit et des interactions avec leurs utilisateurs. Il peut s’agir d’une perception d’un délai trop long pour accomplir une tâche spécifique ou un changement dans les besoins du client. Ces retours sont essentiels pour remettre en question les exigences existantes et proposer des solutions qui répondent mieux aux besoins réels des utilisateurs.

Parallèlement, les designers, à travers le développement de nouvelles fonctionnalités ou la résolution de bogues, proposent des améliorations basées sur leur compréhension approfondie du produit et ce qu’ils ont pu observer lors des sessions de tests d’utilisabilité. Avant d’entamer le design de l’interface (UI), il faut d’abord réaliser une analyse UX afin d’avoir une vision d’ensemble des besoins concrets à adresser. Des outils comme les maquettes fil de fer (« wireframes ») ou la cartographie du parcours clients ont utilisés pour élaborer des solutions pertinentes qui seront ensuite habillées par le design UI, en respectant l’esthétique et l’image de marque existante.
Le cas Hadrian
Sur le projet Hadrian, l’implication d’un unique designer spécialisé en UX et UI a permis une transition extrêmement fluide entre ces deux disciplines, assurant ainsi une cohérence harmonieuse et naturelle dans la conception globale. Le projet a traversé quatre années d’améliorations graduelles, soulignant que le temps requis pour les optimisations dépend largement du type de projet et de son stade de développement.
Dans sa première version, la plateforme de Project Center Next contenait déjà un ensemble considérable de fonctionnalités de base. Avec le temps, l’accent s’est transposé vers l’ajout de nouvelles fonctionnalités plus spécifiques et la correction de bogues, marquant ainsi le début d’une ère d’optimisation et d’innovation. Cette évolution a non seulement eu un impact sur l’expérience utilisateur, mais aussi sur l’image de marque de l’application, renforçant la confiance des utilisateurs et améliorant la perception de l’entreprise dans un marché compétitif.
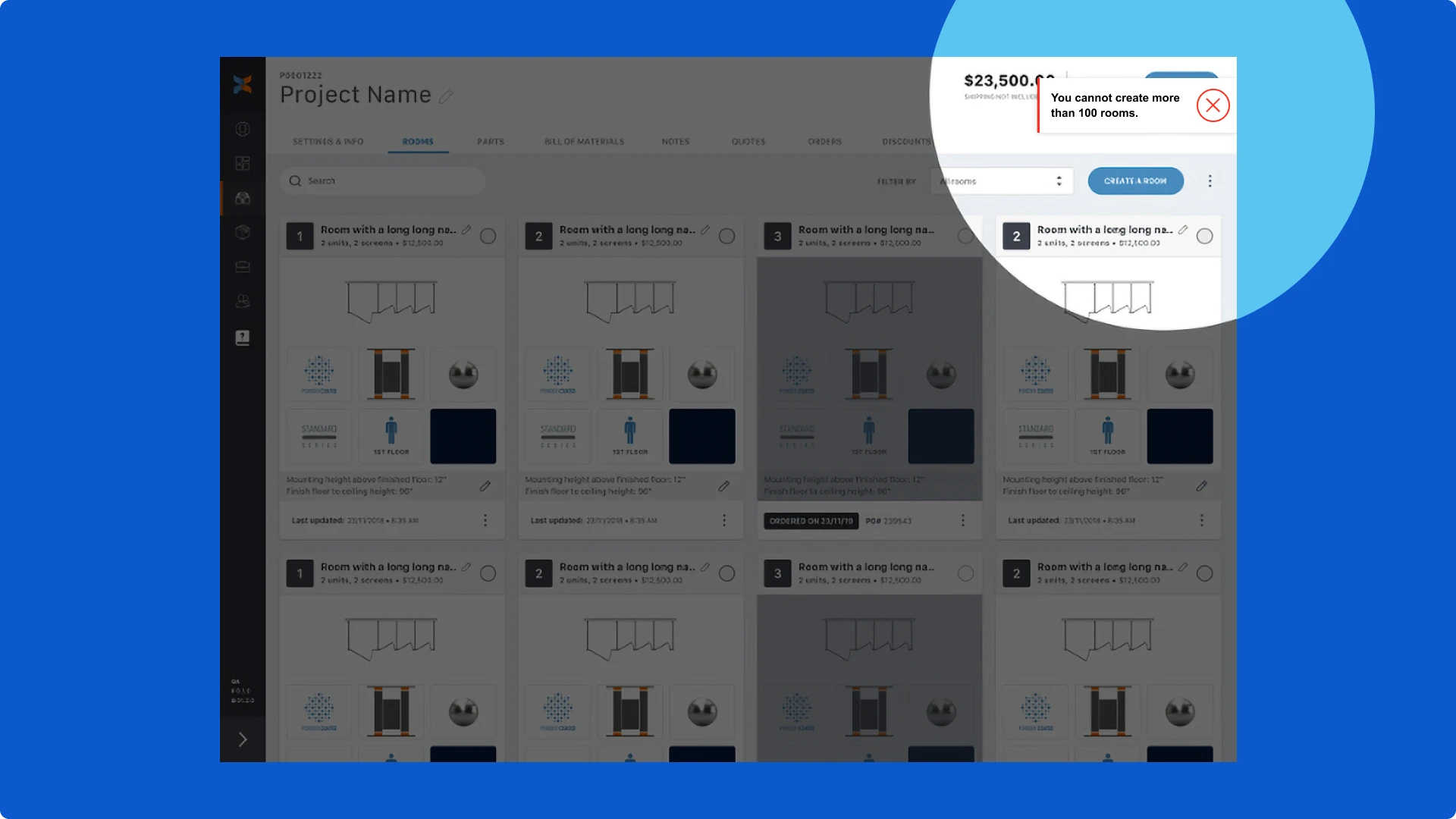
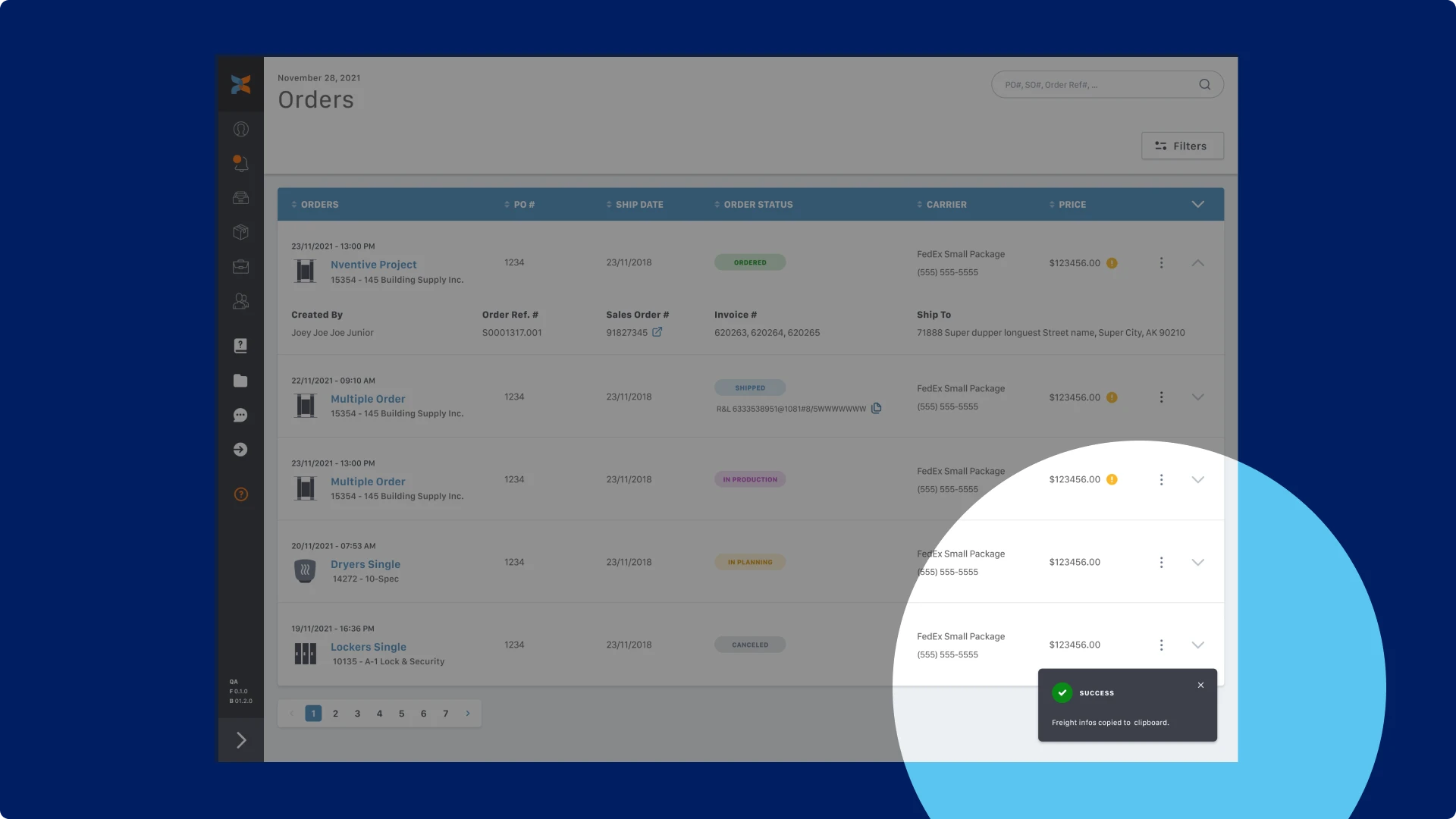
Parmi les premières améliorations significatives, la revitalisation du UI se démarque. L’interface, initialement simple et avec peu de contraste, a été rehaussée avec une palette de couleurs enrichie, rendant la navigation plus agréable et intuitive. L’architecture de l’information a également été repensée. « Il était essentiel d’ajuster plusieurs sections de l’application pour améliorer l’expérience de navigation de l’utilisateur. Nous avons par exemple optimisé la navigation pour réduire la charge cognitive en présentant des processus par étapes, ce qui a réduit drastiquement le défilement vertical », explique Patrice Patenaude, Designer UX/UI sur le projet Hadrian.

Le système de notification a également été nettement amélioré avec l’intégration de messages contextuels, clarifiant la communication et augmentant l’efficacité des retours d’actions. Ces optimisations ont été accueillies très positivement par le client, ce qui a renforcé de leur côté la confiance et la collaboration avec leurs clients.

Vers une évolution continue
Avec des tickets d’amélioration encore actifs dans le carnet de produit (« backlog ») de Hadrian et un client ouvert à l’amélioration continue, la volonté d’optimisation est claire et le travail se poursuit. Par exemple, face à la demande grandissante des clients de Hadrian pour une version tablette de l’application, une nouvelle phase d’optimisation est en cours de planification afin d’adapter l’expérience de navigation à ce format spécifique.
Cette approche dynamique, réceptive aux retours et proactive dans l’implémentation de solutions est essentielle pour offrir une expérience qui demeurera pertinente et compétitive sur le marché numérique d’aujourd’hui. Le design UX/UI n’est pas un processus statique, nos experts restent à l’affût de sa constante évolution et des meilleures opportunités d’optimisation pour votre application.
Saviez-vous que: L'agilité en design UX/UI
Dans un contexte de design UX/UI, la méthode waterfall est parfois nécessaire, même dans un environnement AGILE. Cette approche linéaire est utile lorsque les exigences sont bien définies dès le départ. C’est ce qui nous permet de rassurer continuellement le client et de clarifier certains aspects avant le développement.
Cependant, il est possible de basculer vers une approche AGILE en cas de besoin, notamment pour s’adapter à des changements de dernière minute. « Cette méthode a fait en sorte que les concepts et les user stories pouvaient être validés un à deux sprints à l’avance, prêts à être affinés avec l’équipe de production. En cas de changement de dernière minute ou d’ajustement des requis par exemple, il est toujours possible de retourner à la table à dessin afin de faire les modifications », précise Patrice Patenaude, Designer UX/UI.