Dans cet article, nous aborderons les sujets suivants :
- Un regard rétrospectif clair : L’histoire de l’accessibilité et du design de l’expérience utilisateur
- Une multiplicité de tous niveaux : Être accessible dans tous les environnements numériques
- Un processus de design d’expérience utilisateur riche et bénéfique
- Se préparer pour l’avenir : Les prochaines étapes en accessibilité et en expérience utilisateur
Un regard rétrospectif clair : L’histoire de l’accessibilité et du design de l’expérience utilisateur
Aux premiers jours de la conception Web, les possibilités de design se confinaient à ce que le code HTML pouvait offrir, en plus d’être limitées par la bande passante (on se souvient des lignes commutées?). Ainsi, les sites Web étaient modestes en matière de profondeur de navigation et simples en ce qui concernait le design et la mise en page. Leur avantage résidait dans le fait que ces types de sites offraient une utilisation simple quant à leur accessibilité. Les personnes ayant une déficience visuelle pouvaient modifier la taille de l’écran ou agrandir la police de caractères. Les mises en page étaient suffisamment épurées pour permettre leur lecture par des logiciels de lecture d’écran. Même le défilement d’une page et la navigation au moyen d’un clavier (en utilisant les touches et les flèches) étaient relativement simples.
Au fur et à mesure que la bande passante d’Internet s’est accélérée et que les spécifications informatiques sont devenues plus abordables à la maison, naturellement, les sites Web ont évolué. On a commencé à utiliser une palette de couleurs plus riches, différentes polices de caractères, des images détaillées, des photos, des animations, des vidéos, et même des interactions complexes rappelant les jeux vidéo. Malheureusement, l’accessibilité a été mise de côté durant cette période, car les designers s’efforçaient surtout à tirer le meilleur parti de ces avancées technologiques et à livrer des sites Web de grande envergure.
À la suite de cette explosion technologique, une demande d’accessibilité est survenue, principalement en ce qui concernait l’accès aux renseignements et aux services. Cette demande a forcé l’industrie technologique à prendre une pause et à regarder à qui les designs s’adressaient. Un utilisateur qui a des besoins particuliers pourrait notamment tenter de planifier et de réserver un voyage en ligne; s’abonner à un service de câblodistribution et choisir son forfait; mettre à jour son adresse pour un fournisseur d’électricité. Ces services de base devraient être accessibles au grand public, y compris aux personnes ayant différents degrés d’habiletés.
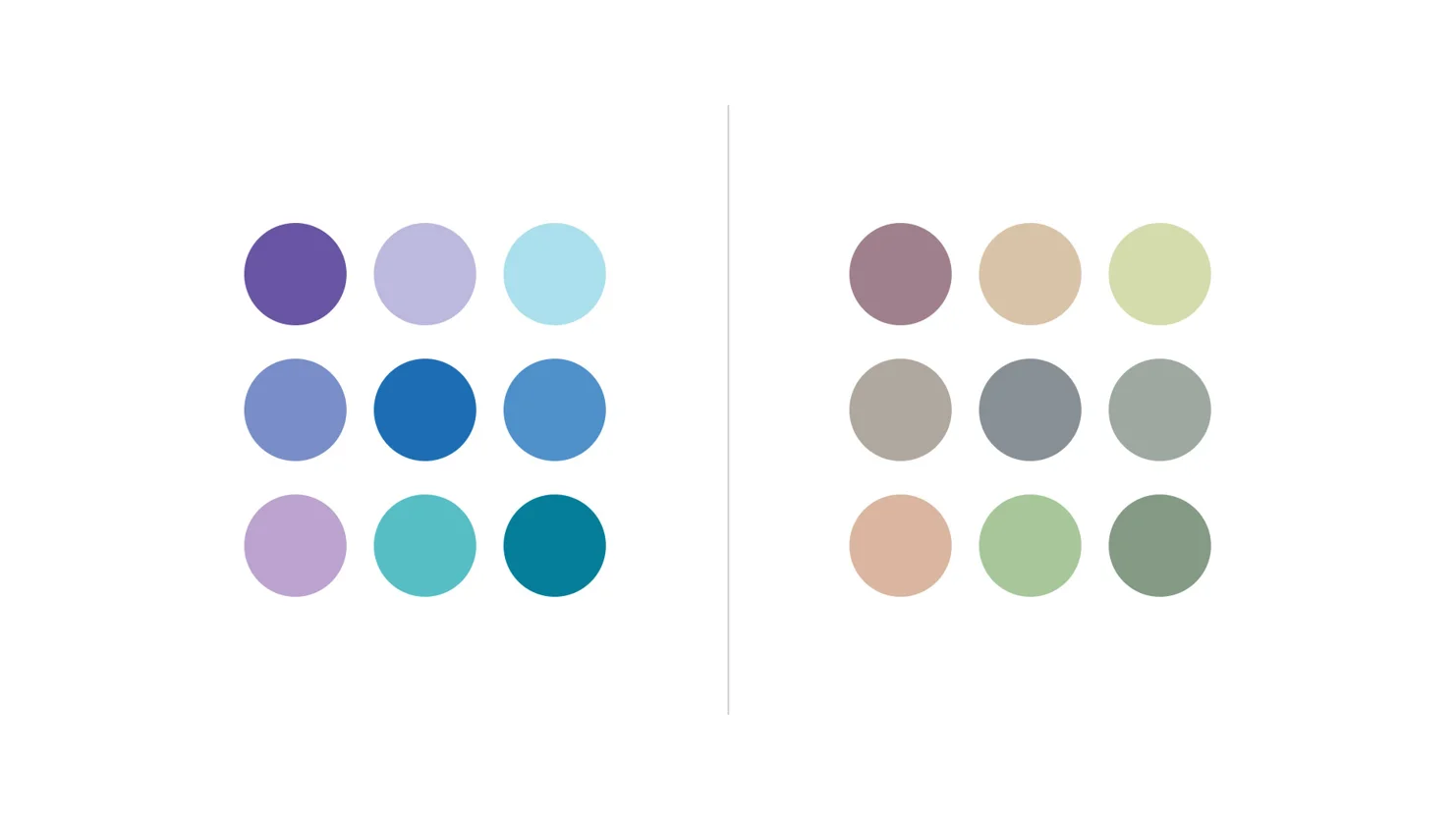
Grâce aux organismes de réglementation comme le W3C (World Wide Web Consortium) et l’élaboration du standard WCAG (Web Content Accessibility Guidelines, soit les lignes directrices sur l’accessibilité du contenu Web), les designers peuvent consulter un ensemble de règles à appliquer à leurs designs. Ces règles comprennent, entre autres, offrir des textes plus gros pour faciliter la lecture; éviter d’inclure du texte dans les fichiers d’image, car ceux-ci ne peuvent être captés par les logiciels de lecture d’écran pour les personnes ayant une déficience visuelle; optimiser le contraste des couleurs pour les éléments importants sur la page pour accommoder les personnes daltoniennes.

La multiplicité de tous niveaux : Être accessible dans tous les environnements numériques
Avant, la plupart de nos efforts en tant que designers consistaient à optimiser l’aspect visuel de nos produits afin de respecter les exigences d’accessibilité en matière d’affichage de l’information. Aujourd’hui, en tant que designers de l’expérience utilisateur, nous comprenons mieux comment optimiser l’expérience numérique (et physique) dans son ensemble. Nous savons qu’il ne s’agit pas seulement de contrastes et de tailles de texte. Nous savons qu’il y a d’autres incapacités en plus des déficiences visuelles et auditives. De nos jours, nous devons considérer beaucoup plus de technologies, de déficiences et de règlements lorsque nous créons des produits numériques, et c’est là que se trouve la multiplicité.
Les jours où nous devions seulement prendre en charge Internet Explorer pour le bureau Windows se sont envolés! Nous devons désormais prendre en charge de multiples systèmes d’exploitation (Windows, MacOS, iOS, Android), plateformes de cadre Web (comme Angular, Bootstrap, Vue.js), navigateurs (notamment Chrome, Firefox, Safari), en plus de plusieurs plateformes qui comprennent les ordinateurs, les tablettes, les appareils mobiles et même les montres.
Ces nombreuses innovations technologiques, surtout dans l’environnement mobile, ont permis à un plus large public d’accéder à l’information et aux logiciels. Cela comprend les personnes qui ont un degré variable de vision et d’ouïe, ainsi que des habiletés motrices et cognitives de différents niveaux.
Ces utilisateurs proviennent de milieux différents et ont une éducation et un âge variables. Ils ne travaillent pas seulement au bureau, ils sont partout! Ils se connectent à un mode de vie numérique en marchant au travail, dans l’autobus, en se prélassant sur la plage, et bien plus. Le génie civil a progressé vers une amélioration de l’accessibilité, notamment en ajoutant des espaces de stationnement et des rampes d’accès pour personnes handicapées.
Avec les multiples plateformes sur le marché et le public qui devient plus inclusif, il n’est pas surprenant que d’autres critères se soient ajoutés au standard WCAG. En fait, ce processus est en constante évolution, encore aujourd’hui. Ces lignes directrices considèrent la façon dont les utilisateurs perçoivent et comprennent le contenu auquel ils accèdent, comment les utilisateurs peuvent utiliser le produit de façon pratique, en plus de leur fournir un soutien robuste pour leurs méthodes de saisie préférées. Ces lignes directrices donnent des détails sur les manières d’optimiser les designs, de structurer la navigation et le contenu numérique, d’améliorer la création de contenu, de développer des interactions interplateformes et de prendre en charge des appareils de saisie de données.
Enfin, on connaît désormais une adoption massive de règlements en matière d’accessibilité dans le monde. On compte maintenant plus d’administrations qui tiennent compte des besoins de la population, ce qui comprend un accès à l’information pour tous. La province de l’Ontario, au Canada, a mis en place les règlements de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario pour la plupart des secteurs d’affaires. De nombreux corps administratifs appliqueront des règlements dans les secteurs publics dans le but d’appliquer des exigences en matière d’accessibilité, y compris le Royaume-Uni et les États-Unis.
Un processus de design d’expérience utilisateur riche et bénéfique
Ce processus commence avec la recherche, la définition du problème et la stratégie de la solution, pour ensuite passer à la conception du contenu, les flux d’utilisateurs, et enfin les éléments plus connus comme les cartes de site et les maquettes conceptuelles.
À l’étape de la recherche, nous tentons de découvrir de nombreux éléments selon les exigences du projet, y compris l’industrie, les tendances, la concurrence et, bien entendu, l’utilisateur ciblé. Nous voulons comprendre leurs plateformes préférées, le genre de renseignements qu’ils cherchent, la façon dont ils pensent et se sentent, et même leurs limitations. En collectant ces données, nous considérons déjà l’accessibilité en nous mettant à la place de l’utilisateur et en comprenant davantage ses circonstances. En fin de compte, nous essayons de déterminer quel est le problème à résoudre et quels sont les besoins de l’utilisateur.
Une fois que la recherche est terminée et que nous comprenons les besoins de l’utilisateur, nous créons la stratégie de solution pour le produit. Le produit peut possiblement servir à aider les utilisateurs à prendre de meilleures décisions financières, à trouver des aubaines pour des articles à vendre, à clavarder avec un.e spécialiste en santé mentale, ou encore à obtenir une assistance lors d’une crevaison. Comme le standard WCAG, nous déterminons d’abord le degré de complexité de ce que nous concevons, puis comment l’utilisateur peut facilement accéder à ces fonctionnalités.
Le contenu est un autre secteur sur lequel les designers en expérience utilisateur se penchent. Certain.e.s spécialistes se qualifient même de rédacteur.trice.s en expérience utilisateur, car les besoins en contenu optimisé et accessible augmentent. Il ne s’agit plus seulement des objectifs marketing et de l’optimisation pour les moteurs de recherche… Le standard WCAG et le Règlement sur le régime de protection des consommateurs en matière financière du gouvernement du Canada fournissent des lignes directrices et exigent leur application en ce qui a trait à l’optimisation de la structure (en-têtes et paragraphes), à la simplicité (seulement inclure l’information essentielle) et à la compréhension par le grand public (éviter le langage trop complexe). Comme les designers de l’expérience utilisateur sont très empathiques envers l’utilisateur, ils et elles sont bien placé.e.s. pour offrir des lignes directrices quant aux destinataires du contenu et ce que ce contenu devrait accomplir pour eux et elles.
L’accessibilité ne se limite pas seulement à l’étape de la conception de haut niveau de l’expérience utilisateur. Lors de la construction de la structure du site, on doit bien réfléchir à la hiérarchie, c’est pourquoi nous effectuons des exercices d’architecture de l’information. Les utilisateurs doivent être en mesure de trouver le contenu dont ils ont besoin et son emplacement de façon cohérente, sans une trop grande charge cognitive. En considérant les exigences techniques des lecteurs d’écran, la structure de navigation doit tout autant être facilement lisible et compréhensible pour les utilisateurs ayant une déficience visuelle. Lorsque nous choisissons les flux d’utilisateurs et les designs de formulaires, nous tentons de garder la complexité de l’interaction au minimum. Ce que l’ensemble du flux comprend, les étapes du processus et la validation des actions prises doivent tous être clairs pour l’utilisateur. Nous avons toujours appliqué ces pratiques exemplaires d’utilisation et celles-ci sont maintenant devenues essentielles en matière d’accessibilité.

Lorsqu’il est temps de considérer les designs détaillés en expérience utilisateur (maquettes conceptuelles), c’est à ce moment que les écrans commencent à prendre forme et que la structure de la page a une incidence sur l’accessibilité. Les utilisateurs qui naviguent au moyen d’un lecteur d’écran doivent être capables de sauter d’un emplacement à l’autre sur l’écran sans avoir à lire chaque détail d’un en-tête, d’une barre de navigation, d’un paragraphe ou d’une note de bas de page. La mise en page de l’écran est divisée en points de repère, que l’utilisateur peut survoler avant d’aller lire ce en détail ce qui l’intéresse. Même la structure d’une page de contenu est bien définie, grâce à la hiérarchie des titres et aux descripteurs de paragraphes. Nous nous assurons également que ces pages s’affichent correctement sur une grande variété d’appareils et à différents niveaux de zoom. En ce qui concerne l’aspect des composantes d’une page, nous évaluons l’usage des couleurs, des icônes, du texte et des formes. L’affordance de ces éléments peut grandement varier entre les utilisateurs et les plateformes, et comme designers de l’expérience utilisateur, nous étudions ces éléments avec soin. Le.la designer de l’interface utilisateur fait également partie de l’équipe à ce stade-ci du développement, étant donné qu’il ou elle déterminera le choix de la palette de couleurs, des polices de caractères et de l’iconographie. Il ou elle s’assurera que le contraste des couleurs et les tailles de police se conforment au standard WCAG.
Se préparer pour l’avenir : Les prochaines étapes de l’accessibilité et de l’expérience utilisateur
Le World Wide Web Consortium (W3C) travaille déjà sur la prochaine phase des lignes directrices, et encore plus de règlements entreront en vigueur dans plusieurs administrations, sans compter les sanctions pour non-conformité qui seront applicables. Ce n’est désormais plus une question d’accommodement : le respect des exigences en matière d’accessibilité deviendra force de loi. La prochaine génération de lignes directrices raffinera celles qui sont actuellement en place et s’adresseront à de nouveaux segments de la population. Par exemple, un soutien pour différents degrés de scolarisation, de neurodiversité, d’habiletés cognitives, de troubles de santé mentale et de problèmes de santé généraux. L’ajout de ces segments élargit tant le périmètre de la population incluse que presque n’importe qui pourra s’identifier comme une personne ayant des besoins particuliers.
Grâce à notre processus de design, nous sommes prêts à amorcer les changements de demain relatifs à l’accessibilité. En effectuant ces exercices de design, nous comprenons mieux les utilisateurs qui cherchent à accéder à l’information de ces produits numériques et à en bénéficier. Les objectifs sont d’accompagner les utilisateurs, de les guider, de les informer et de les outiller, particulièrement ceux qui ont un handicap et des besoins particuliers. Ainsi, tout le monde est sur un pied d’égalité, et il s’agit là du plus grand avantage des plateformes électroniques dans notre ère numérique.