Choosing the right development framework can greatly influence the time required to develop your digital experience, its performance, or even the final cost. First, get to know the three main contenders in the realm of cross-platform mobile app development: React Native, Flutter, and .NET.
If cross-platform development has been identified as the best approach for your project, selecting the right framework is the next step. Our experts will consider factors such as the development speed of each framework, their performance, their compatibility with your existing platforms, and the overall user experience you wish to offer to guide your decision.
Before making a decision, let’s review each framework and what makes them unique.
Common Points
Before delving into their differentiators, it’s worth noting that React Native, Flutter, and .NET share several similar characteristics.
First, each uses a single codebase to develop applications not only for mobile but also for web and desktop, reducing the need to replicate code for different environments.
Additionally, they support the creation of dynamic and interactive user interfaces adapted to different platforms, thanks to a wide range of components and customization tools. These frameworks also benefit from a vast ecosystem and an active community, facilitating access to resources, additional libraries, and technical support.
Whether you choose React Native, Flutter, or .NET, all three act as cross-compilers capable of compiling the same code for multiple platforms.

Understanding React Native
Developed by Facebook, React Native is a JavaScript framework that allows developers to create mobile applications using JavaScript or TypeScript for building user interfaces (UI).
React Native is extremely popular due to its large community and the multitude of reusable components available. “Many developers first learn JavaScript in a web context. The development experience is quite similar and familiar when they move to mobile development with React Native,” explains Jean-Philippe Levesque, Mobile Development Practice Lead at nventive.
Understanding Flutter
Flutter, created by Google, is an open-source UI framework coded in Dart, distinguished by its innovative widgets system. In Flutter, the entire user interface consists of customizable widgets.
Flutter offers total control over visual rendering through its widget system and is increasingly popular for creating advanced and highly customized user interfaces. It also delivers excellent performance, comparable to native applications, thanks to its advanced optimizations. Its large community provides access to numerous component libraries.
The newest in mobile development, Flutter brings a modern and refreshing perspective on app development by integrating cutting-edge tools and technologies, optimizing the coding experience. This innovative approach gives it a definite edge, offering what can be considered a reinvention of mobile development. “This sense of novelty doesn’t necessarily make it better, but it makes it very appealing for those looking to use the latest trends,” specifies Jean-Philippe Levesque.
Understanding .NET
Developed by Microsoft, .NET is also an open-source, cross-platform framework. It represents the current evolution of the Xamarin framework and allows developers to design cross-platform applications in C#.
.NET mobile technologies are ideal for developers with C# experience. Using .NET, developers can code native applications with the SDKs of Google and Apple directly integrated into C#. They can also choose to use cross-platform graphics libraries like MAUI and Uno Platform.
.NET’s richness brings some interesting advantages. For example, with features like Task.WhenAll and shared memory across multiple threads, performance gains can be achieved with easy-to-implement multi-threading. “For projects requiring a lot of data processing, .NET stands out quite well,” notes Jean-Philippe Levesque.
Factors That Could Influence Your Choice
Ready to choose between Flutter, React Native, and .NET? Almost! Let’s first review various aspects to consider for developing a cross-platform mobile application. Since every project is unique, it is essential to evaluate their specific needs, particularly in terms of performance, desired user experience, and features to be implemented.
Flutter stands out for its sophisticated UI rendering engine and excellent integration of graphic effects, offering optimal performance and a smooth user experience. However, it requires mastery of Dart, a language specific to the framework.
React Native, based on JavaScript, can be a relevant choice for teams already familiar with this technology, although it may sometimes suffer from performance issues due to the interpreted nature of JavaScript.
With .NET mobile technologies, successors to Xamarin.Forms, the approach leans towards more native integration, maximizing the capabilities of the .NET platform, offering good performance and advanced features. Primarily based on the C# language, these technologies are attractive for developers familiar with this language, even though the community is smaller than its competitors, and developers may need to create their own integrations for some specific native features.
At nventive, we understand that platform choice is a priority in mobile application development. We approach this decision with the utmost seriousness, from the first discussions with our clients, bringing not only our technical expertise but also our strategic vision to perfectly align project needs with the chosen platform.

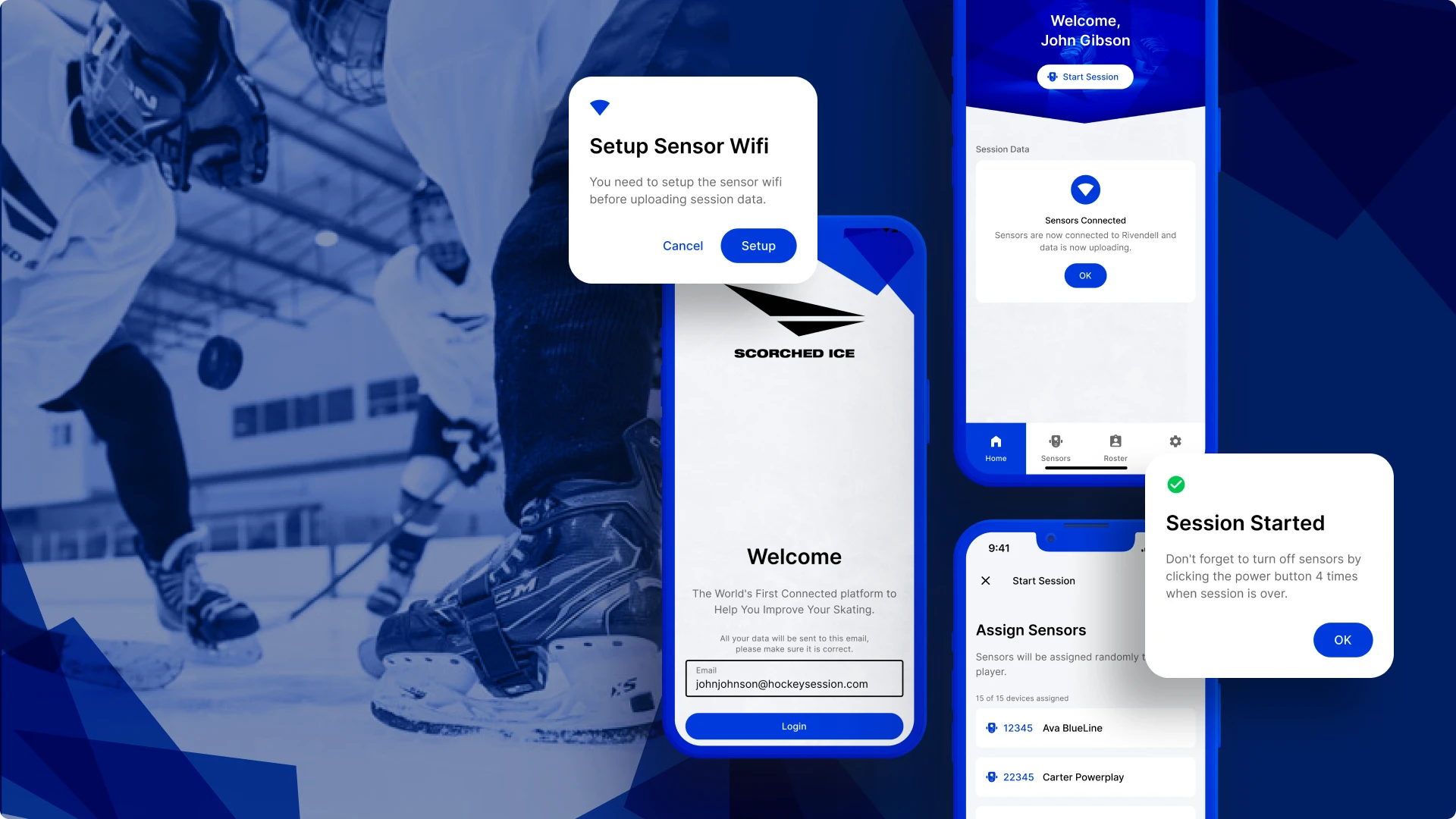
For the Scorched Ice project, for example, we opted for .NET. The central feature of the mobile application required the simultaneous connection of several IoT devices via Bluetooth Low Energy (BLE) in the background without disrupting the app’s use during training sessions. The ability of .NET and C# to handle multi-threading simply and intuitively motivated this technological choice by our experts. The result is an application 30 times more performant than the proof of concept made with React Native.
For the application developed for the Quebec Snowmobile Clubs Federation (FCMQ), optimal user experience and interface smoothness were key client requirements. By using Flutter and its advanced UI capabilities, we achieved significant visual and interactive improvements, offering a user experience comparable to a native application but at a lower cost.
For another client, for whom we were already developing a web application in React, choosing React Native for their mobile app was an obvious choice. The reuse of skills from the team that worked on the web project was decisive, along with the satisfactory performance offered by React Native for this specific project.
“Apart from the features one might want to add to an application, one must also consider the human factor when comparing development frameworks,” specifies Mathieu Fillion, Development Team Manager at nventive. The existing technical skills within your team can influence the choice of a particular framework for the daily operation and maintenance you will need to perform internally once the product is live.
The choice between React Native, Flutter, and .NET will depend on your specific objectives, your programming language preferences, and the technical requirements of your application. Each of these frameworks has its own strengths and weaknesses, and our experts will help you make the most informed choice.