Lorsque Louis Rosenfeld a rédigé l’édition qui fait autorité en matière d’architecture de l’information en 1998 (« Information Architecture for the World Wide Web »), il y a intégré un chapitre complet sur la construction d’un plan de site. Il considère ce plan comme un document clé dans le processus de conception. Pour les personnes qui ne connaissent pas le terme, un plan de site est un diagramme qui représente l’endroit où le contenu se trouvera sur un site. Il s’agit d’un outil qui sert à définir la taxonomie et la structure de navigation, en plus de permettre une meilleure visibilité et organisation du contenu.

Le domaine de la conception a bien changé depuis 1998, mais essentiellement, le plan de site est demeuré le même. Rosenfeld a élaboré une méthode qui est toujours suivie à la lettre de nos jours. Malgré cela, la méthode semble être tombée en désuétude. On ne peut que supposer ce qui explique cette réalité, mais la maturation des produits numériques a probablement un rôle à y jouer. Les concepteur.trice.s annexent fréquemment de nouvelles solutions à une architecture de l’information existante plutôt que de les concevoir à partir de zéro. C’est désolant, puisque de nouveaux outils et méthodes de travail ont rendu le plan de site encore plus pertinent dans le contexte de travail d’aujourd’hui. Voici un aperçu de la façon dont nous voyons les plans de site ici, chez nventive.
Plan de site = carte-produit?

Pour commencer, il est clair qu’en 2022, le terme « plan de site » est inadapté. Bien entendu, nous travaillons toujours sur des sites Web, mais nous pourrions aussi bien concevoir des applications mobiles, des applications Web ou des logiciels de bureau. Est-ce toujours utile de créer un plan de site pour tous ces produits? Définitivement. En fait, comme les applications natives s’éloignent progressivement de la structure de navigation traditionnellement arborescente, il devient de plus en plus important de visualiser la façon dont les pages et le contenu sont liés entre eux. Au début du processus, nous sommes en mesure d’éviter l’organisation en silos et une navigation maladroite.
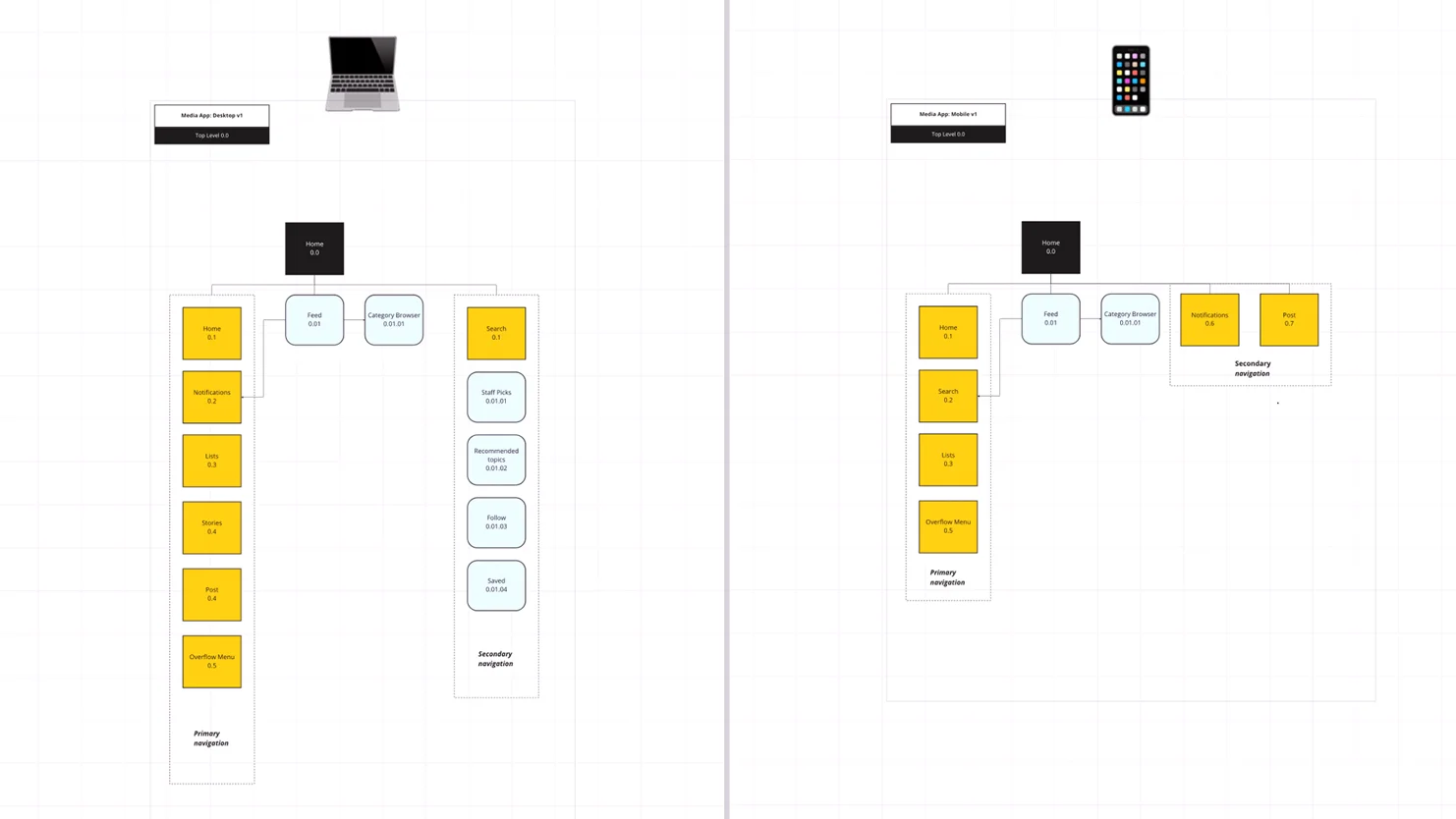
Récemment, nous avons collaboré avec un client afin de concevoir à la fois une application Web et une application native mobile pour un même produit. Durant nos recherches, nous avons conclu que le contexte d’utilisation et, donc, les fonctionnalités nécessaires seraient différents dans les deux plateformes. Le fait de concevoir deux plans de site distincts nous a permis de mieux comprendre la façon dont le produit pourrait maintenir un degré de prévisibilité et de cohérence de navigation entre les deux plateformes, tout en conservant des fonctionnalités différentes.
Visualisation statique ou dynamique?

Avant l’étape du prototype plus détaillé, il peut être difficile de prévoir si la navigation sera fluide. Historiquement, les plans de site consistaient en des diagrammes statiques. Ils permettaient de voir assez concrètement le chemin parcouru par un utilisateur sur un site, mais ces plans n’étaient pas sans faille. Les outils d’aujourd’hui, tels Miro et Figma, nous permettent de lier des cartes qui représentent simultanément des écrans et du contenu de façon dynamique. Grâce aux liens cliquables qui illustrent ces connexions, nous pouvons mieux visualiser l’expérience de navigation finale.
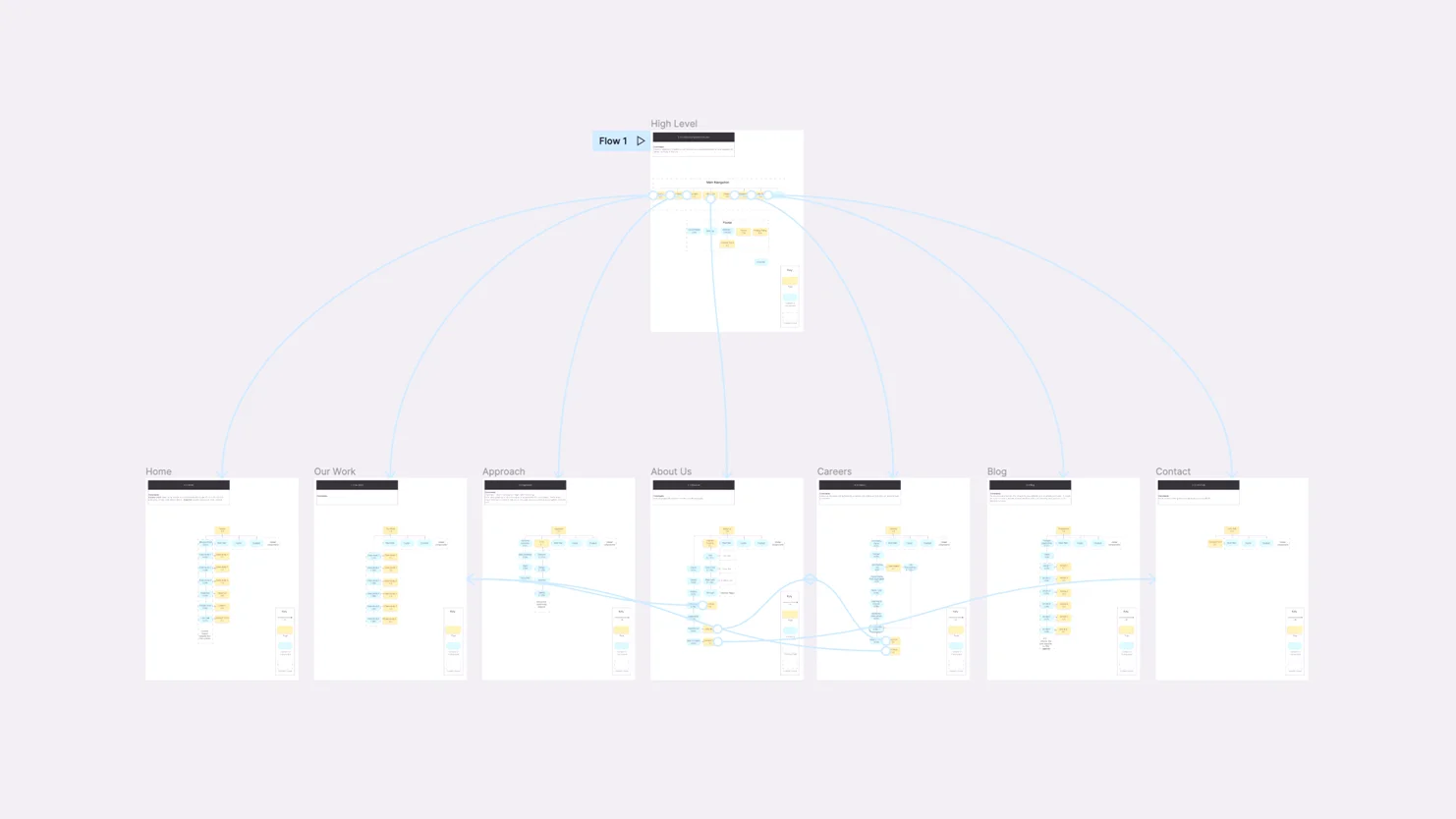
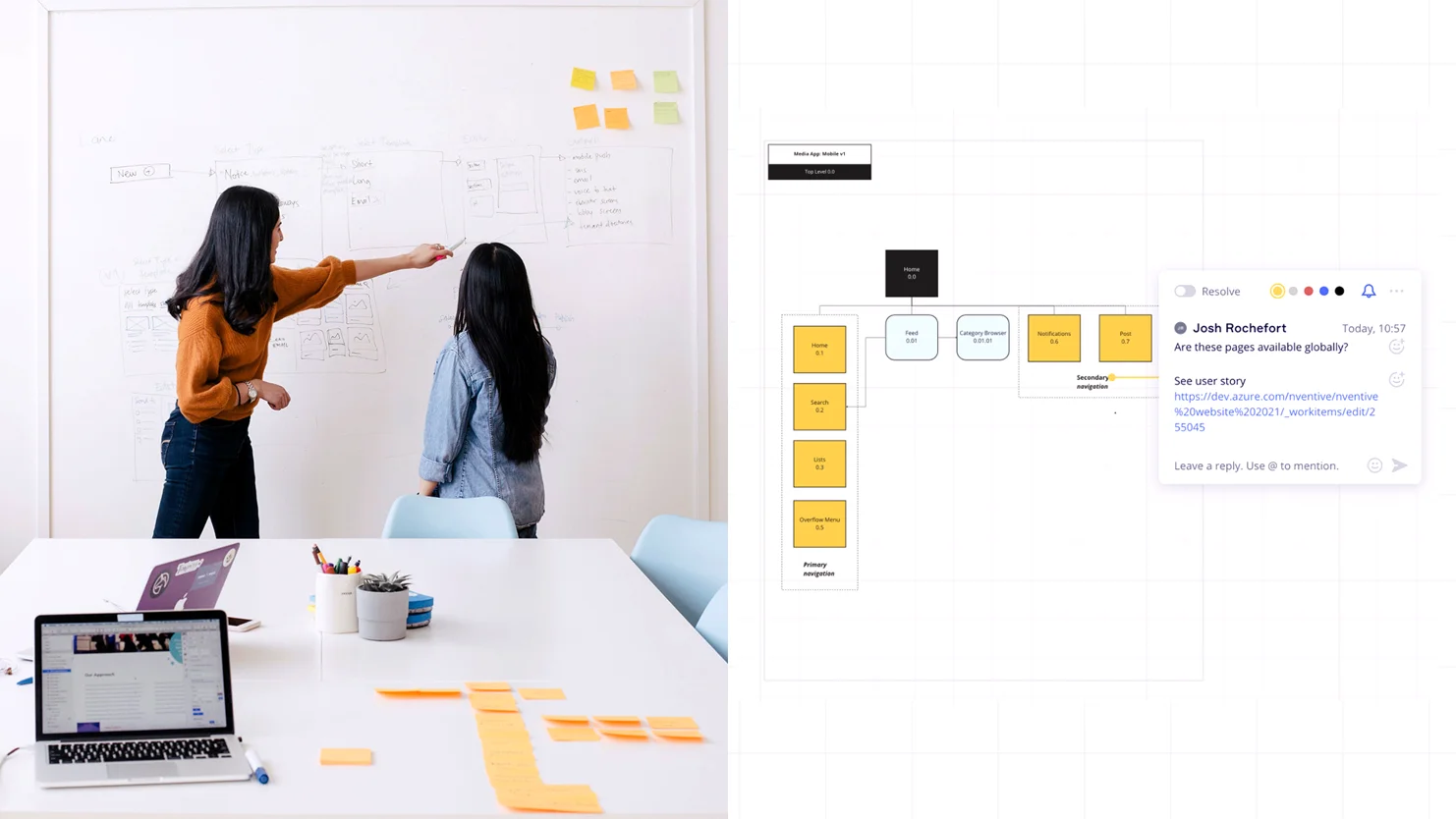
Chez nventive, les derniers plans de site créés ont tiré parti de ces liens dynamiques qui cartographient les produits à un niveau de navigation qui aurait été trop complexe pour une visualisation statique. Chaque niveau de navigation peut être visualisé dans un seul diagramme, au moyen de liens, ce qui permet de plonger dans des détails ou de revenir en arrière pour avoir une vue d’ensemble, comme l’utilisateur le ferait dans le vrai produit.
La collaboration et la visibilité
Chez nventive, nos projets concernent de nombreuses parties prenantes, autant à l’interne qu’au sein de nos entreprises partenaires. La création de plans de site dynamiques avec Miro s’est avérée un outil de collaboration inestimable dans le cadre de notre travail. Voici certains avantages de cet outil :
- Aide à repérer les écarts dans le carnet de produit;
- Permet de visualiser le contenu et les fonctionnalités d’un produit (et leur état);
- Permet la collaboration en matière de nomenclature et de taxonomie;
- Facilite les commentaires et le partage;
- Met en lumière les possibles secteurs à problèmes;
- Facilite l’ajout de liens vers des documents connexes (maquettes conceptuelles, histoires utilisateur, pages Web).
Le plan de site crée efficacement un document facile à numériser et agréable à visualiser qui complète le carnet de produit. Le plan contribue à la feuille de route du produit et en facilite la compréhension. Nous le voyons comme une version dynamique du prototype de produit.

Le plan de site a toujours été une approche robuste à la planification et à l’harmonisation des parties prenantes concernant l’architecture de l’information. Dans un contexte moderne, nous pouvons y avoir recours pour aborder des structures de produits complexes et pour profiter des nouveaux outils qui soutiennent une navigation mieux conçue. D’ailleurs, ces nouveaux outils et façons de travailler ont permis au plan de site d’aller au-delà de la taxonomie et de la conception de la navigation et peuvent désormais servir d’outil de gestion de projet. En fournissant un complément visuel flexible au carnet de produit, nous pouvons collaborer et concilier tous les intérêts mieux que jamais auparavant. Pour en apprendre davantage sur la façon concrète dont les plans de site peuvent contribuer à la collaboration interéquipes, écoutez notre balado.