Choisir le bon cadre de développement peut grandement influencer le temps requis au développement de votre expérience numérique, son rendement ou même le coût de la facture finale. Découvrez d’abord les trois principaux concurrents dans le ring du développement d’applications mobiles multiplateformes: React Native, Flutter et .NET.
Si le développement multiplateforme a été identifié comme la meilleure approche pour votre projet, il faut alors sélectionner le bon cadre de développement (“framework”) pour l’entreprendre. Nos experts prendront en compte des facteurs tels que la vitesse de développement de chaque framework, leur performance, leur compatibilité avec vos plateformes existantes et l’expérience globale que vous souhaitez offrir à vos utilisateurs, pour vous aiguiller dans votre décision.
Avant de s’avancer dans la prise de décision, passons en revue chaque framework et ce qui les rend uniques.
Les points communs
Avant de s’attarder aux points différenciateurs, il faut souligner que React Native, Flutter, et .NET partagent plusieurs caractéristiques semblables.
D’abord, chacun d’eux utilise une base de code unique (codebase) pour développer des applications non seulement pour mobile, mais aussi web et desktop, réduisant le besoin de réplication du code pour différents environnements.
De plus, ils supportent la création d’interfaces utilisateur dynamiques et interactives adaptées aux différentes plateformes, grâce à un large éventail de composants et outils de personnalisation. Ces frameworks bénéficient également d’un vaste écosystème et d’une communauté active qui facilitent l’accès à des ressources, à des bibliothèques supplémentaires, et à un support technique.
Que votre choix s’arrête sur React Native, Flutter ou .NET mobile, les trois agiront comme des compilateurs croisés (“cross-compilers”) capables de compiler un même code à destination de plusieurs plateformes.

Comprendre React Native
Développé par Facebook, React Native est un framework JavaScript qui permet aux développeurs de créer des applications mobiles avec les langages JavaScript ou TypeScript pour l’élaboration d’interfaces utilisateurs (UI).
React Native est extrêmement populaire grâce à sa grande communauté et à la multitude de composants réutilisables disponibles. “Beaucoup de développeurs apprennent d’abord JavaScript dans un contexte web. L’expérience de développement est assez similaire et familière lorsqu’ils passent au développement mobile en React Native,” explique Jean-Philippe Levesque, Chef de pratique développement mobile chez nventive.
Comprendre Flutter
Flutter, créé par Google, est un framework d’interface utilisateur open-source codé en Dart qui se distingue par son système innovant de « widgets ». Dans Flutter, toute l’interface utilisateur est constituée de widgets personnalisables.
Flutter permet un contrôle total sur le rendu visuel grâce à son système de widgets, et il est de plus en plus populaire pour la création d’interfaces utilisateur avancées et plus personnalisées. Il offre également une excellente performance, comparable à celle des applications natives, grâce à ses optimisations plus poussées. Sa grande communauté lui confère la possibilité de parcourir de nombreuses librairies de composantes.
Le plus récent en développement mobile, Flutter apporte une vision moderne et rafraîchissante du développement d’applications, en intégrant des outils et des technologies de pointe, optimisant ainsi l’expérience de codage. Cette approche novatrice lui confère un avantage certain, en proposant ce que l’on pourrait considérer comme une réinvention du développement mobile. “Ce sentiment de nouveauté ne le rend pas nécessairement meilleur, mais il le rend très attrayant pour ceux qui cherchent à utiliser les dernières tendances,” spécifie Jean-Philippe Levesque.
Comprendre .NET
Mis au point par Microsoft, .NET est aussi un framework open-source et multiplateforme. Il représente l’évolution actuelle du framework Xamarin et permet aux développeurs de concevoir des applications multiplateformes en C#.
Les technologies .NET mobiles sont idéales pour les développeurs ayant une expérience en C#. En utilisant .NET, les développeurs peuvent coder des applications natives en bénéficiant des SDKs de Google et Apple intégrées directement en C#. Ils peuvent aussi choisir d’utiliser des librairies graphiques multiplateformes comme MAUI et Uno Platform.
La richesse de .NET amène certains avantages intéressants. Par exemple, grâce à des fonctionnalités comme Task.WhenAll et le partage de la mémoire sur plusieurs threads, on peut d’aller chercher des gains en performances avec du multi-threading facile à implémenter. “Pour des projets nécessitant beaucoup de traitements de données, .NET se démarque plutôt bien,” remarque Jean-Philippe Levesque, Chef de pratique développement mobile.
Ce qui peut influencer votre choix
Prêt à choisir entre Flutter, React Native et .NET? Presque! Passons d’abord en revue les divers aspects à prendre en considération pour le développement d’une application mobile multiplateforme. Comme chaque projet est unique, il est essentiel d’évaluer leurs besoins spécifiques, notamment en termes de performances, d’expérience utilisateur souhaitée et de fonctionnalités à implémenter.
Flutter se distingue par son moteur de rendu UI sophistiqué et son excellente intégration des effets graphiques, offrant ainsi des performances optimales et une expérience utilisateur lisse. Toutefois, il exige la maîtrise de Dart, un langage spécifique au framework.
React Native, basé sur JavaScript, peut être un choix pertinent pour les équipes déjà familiarisées avec cette technologie, bien qu’elle puisse parfois être sujette à des problèmes de performance en raison de la nature interprétée du langage JavaScript.
Avec les technologies mobiles de .NET, successeures de Xamarin.Forms, l’approche tend vers une intégration plus native qui maximise les capacités de la plateforme .NET, offrant de bonnes performances et des fonctionnalités avancées. En étant principalement basées sur le langage C#, ces technologies sont attrayantes pour les développeurs familiers avec ce langage, même si la communauté est moins importante que celle de ses concurrents et que les développeurs peuvent être amenés à créer leurs propres intégrations pour certaines fonctionnalités natives spécifiques.
Chez nventive, nous comprenons que le choix de la plateforme est essentiel dans le développement d’une application mobile. Nous abordons cette décision avec le plus grand sérieux, dès les premières discussions avec nos clients, en apportant non seulement notre expertise technique mais aussi notre vision stratégique pour aligner parfaitement les besoins du projet avec la plateforme choisie.

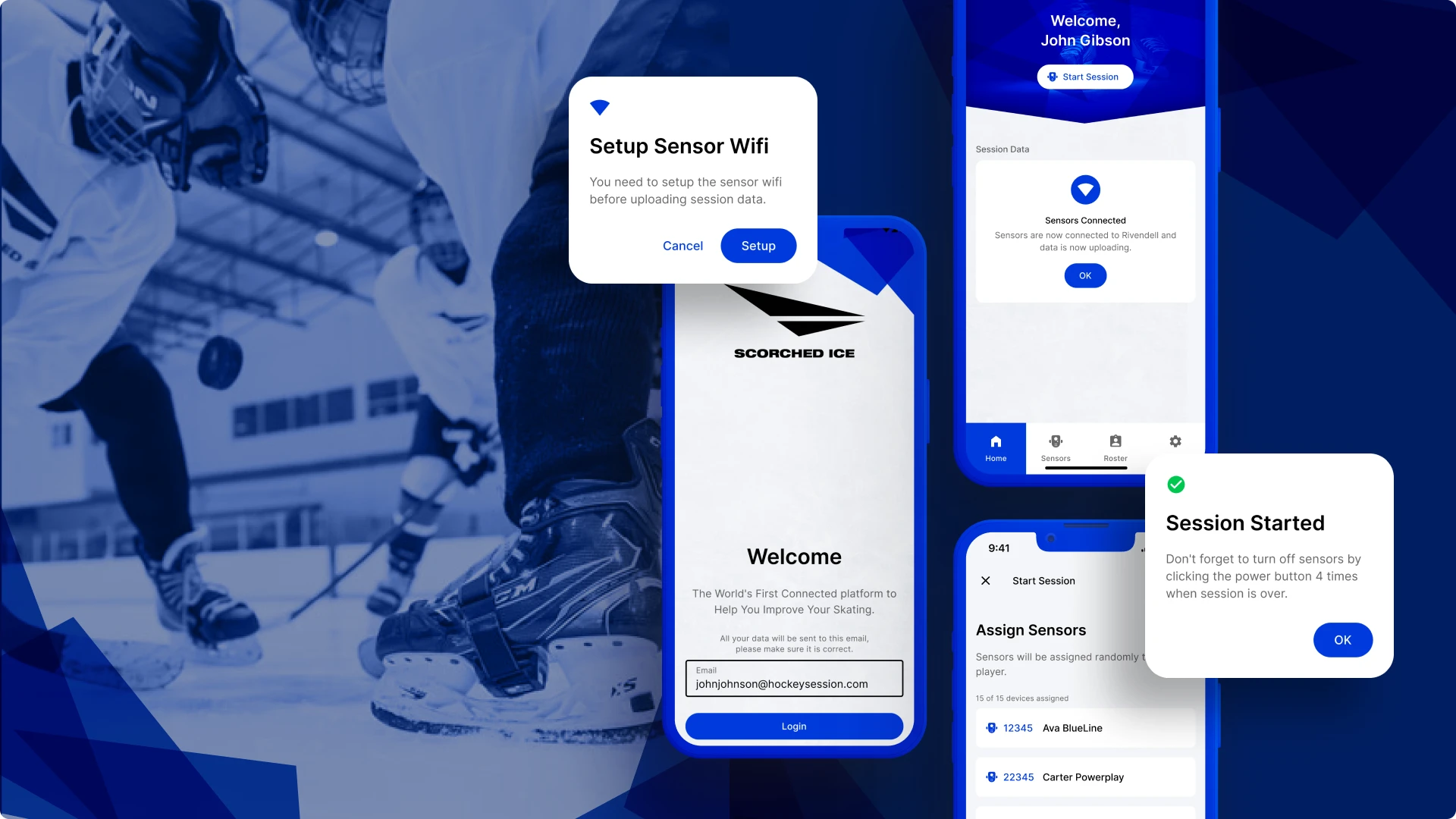
Pour le projet Scorched Ice par exemple, nous avons opté pour .NET. La fonctionnalité centrale de l’application mobile nécessitait la connexion simultanée de plusieurs dispositifs de l’internet des objets (IoT) via Bluetooth Low Energy (BLE) en arrière-plan, sans perturber l’utilisation de l’application pendant les sessions d’entraînement. La capacité de .NET et de C# à gérer le multi-threading de manière simple et intuitive a motivé ce choix technologique par nos experts. Le résultat est une application 30 fois plus performante que la preuve de concept réalisée avec React Native.
Pour l’application développée pour la Fédération des clubs de motoneigistes du Québec (FCMQ), l’expérience utilisateur optimale et la fluidité des interfaces étaient des exigences clés du client. En utilisant Flutter et ses capacités avancées en matière d’interface utilisateur, nous avons pu réaliser d’importantes améliorations sur le plan visuel et interactif, offrant ainsi une expérience d’utilisation comparable à celle d’une application native, mais à un coût moindre.
Pour un autre de nos clients, pour lequel nous développons déjà une application web en React, le choix de React Native pour leur application a été une évidence. La réutilisation des compétences de l’équipe ayant travaillé sur le projet web a été déterminante, en plus des performances satisfaisantes offertes par React Native pour ce projet spécifique.
“Outre les fonctionnalités qu’on pourrait vouloir ajouter à une application, il faut aussi considérer le facteur humain quand on compare les cadres de développement,” spécifie Mathieu Fillion, Gestionnaire de l’équipe de développement chez nventive. Les compétences techniques existantes au sein de votre équipe peuvent influencer le choix d’un framework en particulier pour le fonctionnement et la maintenance quotidienne que vous devrez faire à l’interne une fois le produit en ligne.
Le choix entre React Native, Flutter, et .NET dépendra de vos objectifs spécifiques, de vos préférences en termes de langage de programmation, et des exigences techniques de votre application. Chacun de ces frameworks a ses propres forces et faiblesses, et nos experts sauront vous accompagner pour faire le choix le plus éclairé.